CSS memberi Anda pilihan dalam menggunakan border antara lain :
- border-style
- border-width
- border-color
- border-individual
Border Style
Properti border-style untuk menentukan bentuk (style) dari tampilan border.
Tak satu pun dari properti border memiliki efek APAPUN kecuali telah menempatkan properti border-style dahulu!
Ada 9 type border-style values yang umum digunakan dalam CSS :1. None : mendefinisikan tidak ada border

2. Dotted : berarti border berupa dot (titik)

3. Dashed : border berupa dashed (garis putus-putus)

4. Solid : border yang solid

5. Double : mendefinisikan double border. Lebar double border adalah sama dengan nilai border-width

6. Groove : mendefinisikan sebuah border groove (beralur) 3D. Efeknya tergantung pada nilai border-color

7. Ridge: mendefinisikan sebuah border bergerigi (ridge) 3D. Efeknya tergantung pada nilai border-color

8. Inset: mendefinisikan sebuah border inset 3D. Efeknya tergantung pada nilai border-color

9. Outset : mendefinisikan sebuah border outset 3D. Efeknya tergantung pada nilai border-color
5. Double : mendefinisikan double border. Lebar double border adalah sama dengan nilai border-width

6. Groove : mendefinisikan sebuah border groove (beralur) 3D. Efeknya tergantung pada nilai border-color

7. Ridge: mendefinisikan sebuah border bergerigi (ridge) 3D. Efeknya tergantung pada nilai border-color

8. Inset: mendefinisikan sebuah border inset 3D. Efeknya tergantung pada nilai border-color


Border Width
Properti border-width digunakan untuk mengatur lebar border/garis tepi.
Border diatur dalam pixel, atau dengan menggunakan salah satu dari tiga nilai yang telah ditentukan : thin, medium, dan thick.
 |
| ukuran border dalam pixel dan value thin, medium, thick |
Contoh :
p{
border-style:solid;
border-width:5px;
}
p{
border-style:solid;
border-width:medium;
}
p{
border-style:solid;
border-width:1px;
}
Border Color
Properti border-color mendefinisikan warna yang dimiliki oleh border. Nilai-nilai yang normal penggunaan nilai warna misalnya: hex "# 123456", rgb "(123.123.123)" atau "blue". Anda juga dapat mengatur warna border menjadi "transparent".
| chart warna hex |
Dalam CSS Anda bisa juga menentukan border yang berbeda pada tiap sisi:
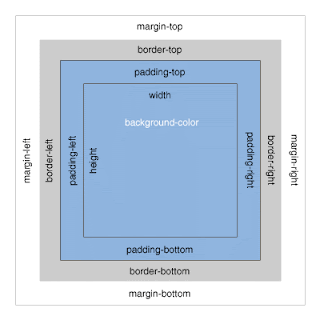
Nah, gabungan dari pengaturan margin, padding dan border pada sebuah elemen dalam CSS sering disebut juga dengan "box model".
Diagram di bawah ini menunjukkan bagaimana box model dibangun:
 |
| diagram model box |


EmoticonEmoticon